【Scratchブロック一覧表】スクラッチで使うブロックの種類と役割リスト|スクラッチ2.0


動きブロック
|
1 |
|
数字の歩数だけ動かす |
|
2 |
|
数字の角度だけ時計回りに回す(右回り) |
|
3 |
|
数字の角度だけ反時計回りに回す(左回り) |
|
4 |
|
数字の角度の方向に向ける ▼(90)右、(-90)左、(0)上、(180)下 |
|
5 |
|
選んだものに向ける ▼マウスポインター、他のスプライトなど |
|
6 |
|
入力したx座標、y座標に移動する |
|
7 |
|
選んだものがある場所に移動する ▼マウスポインター、他のスプライトなど |
|
8 |
|
決めた時間(秒数)で入力したx座標、y座標に移動する |
|
9 |
|
数字の歩数ずつ横に動く |
|
10 |
|
入力したx座標に移動する |
|
11 |
|
数字の歩数ずつ縦に動く |
|
12 |
|
入力したy座標に移動する |
|
13 |
|
ステージの端についたとき、反対を向く |
|
14 |
|
向きを変えるときの回転方法を決める ▼左右のみ、回転しない、自由に回転 |
|
15 |
|
スプライトのx座標を教えてくれる (x座標の範囲は-240から240まで) |
|
16 |
|
スプライトのy座標を教えてくれる (y座標の範囲は-180から180まで) |
|
17 |
|
スプライトの向きを教えてくれる (90は右、-90は左、0は上、180は下) |

見た目ブロック
|
1 |
|
入力した言葉を決めた時間だけふきだしで表示する |
|
2 |
|
入力した言葉をふきだしで表示する |
|
3 |
|
入力した言葉を決めた時間だけ考え中のふきだしで表示する |
|
4 |
|
入力した言葉を考え中のふきだしで表示する |
|
5 |
|
ステージ上にスプライトを表示する |
|
6 |
|
ステージ上からスプライトを隠す |
|
7 |
|
コスチュームを選ぶ |
|
8 |
|
コスチュームリストにある次のコスチュームに変える |
|
9 |
|
ステージの背景を選ぶ |
|
10 |
|
選んだ画像の効果に数字の分ずつ変える |
|
11 |
|
入力した数字だけ選んだ画像の効果にする |
|
12 |
|
画像の効果をなくす |
|
13 |
|
大きさを入力した数字ずつ変える |
|
14 |
|
大きさを数字の%にする (100が元の大きさ) |
|
15 |
|
他のスプライトよりも手前に出す |
|
16 |
|
スプライトを数字の分だけ後ろにする |
|
17 |
|
今のコスチュームの番号を教えてくれる |
|
18 |
|
ステージの今の背景の名前を教えてくれる |
|
19 |
|
スプライトの今の大きさを教えてくれる |

音ブロック
|
1 |
|
選んだ音を鳴らしたまま次のブロックに進む ▼音の種類 |
|
2 |
|
選んだ音を鳴らし終わってから次のブロックに進む |
|
3 |
|
全部の音を止める |
|
4 |
|
選んだドラムの音を入力した拍数で鳴らす ▼ドラムの種類 |
|
5 |
|
入力した拍数だけ音を鳴らさない |
|
6 |
|
選んだ音符を入力した拍数で鳴らす ▼音符の種類 |
|
7 |
|
鳴らす楽器を選ぶ ▼楽器の種類 |
|
8 |
|
音量を入力した数字ずつ変える (音の大きさは0~100まで) |
|
9 |
|
音量を入力した数字の大きさ(%)にする |
|
10 |
|
今の音量を教えてくれる |
|
11 |
|
テンポを入力した数字ずつ変える |
|
12 |
|
テンポを入力した数字にする (BPMは1分間の拍数を表す単位) |
|
13 |
|
今のテンポを教えてくれる |

ペンブロック
|
1 |
|
ステージからペンの跡とスタンプをすべて消す |
|
2 |
|
同じスプライトをステージ上にスタンプする |
|
3 |
|
スプライトが動いたところにペンで線をかく |
|
4 |
|
線をかけないようにする |
|
5 |
|
ペンの色を選ぶ |
|
6 |
|
ペンの色を入力した数字だけ変える |
|
7 |
|
ペンの色を入力した数字の色にする (色は0~199まで、0は赤、70は緑、130は青) |
|
8 |
|
ペンの濃さを入力した数字だけ変える |
|
9 |
|
ペンの濃さを入力した数字にする (色は0~199まで、0は黒、100は白) |
|
10 |
|
ペンの太さを入力した数字だけ変える |
|
11 |
|
ペンの太さを入力した数にする |

データブロック
|
1 |
|
変数を作る |
|
2 |
|
変数の中身を教えてくれる |
|
3 |
|
変数を入力した数字にする |
|
4 |
|
変数を入力した数字ずつ変える |
|
5 |
|
変数をステージに表示する |
|
6 |
|
変数をステージから隠す |
|
7 |
|
リストを作る |
|
8 |
|
リストの中身を教えてくれる |
|
9 |
|
入力した言葉をリストに追加する |
|
10 |
|
選んだの番号の言葉をリストから消す |
|
11 |
|
入力した言葉を選んだ番号でリストに加える |
|
12 |
|
選んだ番号の言葉を入力した言葉に変える |
|
13 |
|
選択したリストの選んだ番号の中身を教えてくれる |
|
14 |
|
リストに何個入っているか教えてくれる |
|
15 |
|
選んだリストの中に入力した言葉があるか調べる |
|
16 |
|
リストをステージに表示する |
|
17 |
|
リストをステージから隠す |

イベントブロック
|
1 |
|
緑の旗がクリックされたときに繋がってるブロックを動かす |
|
2 |
|
選んだキーが押されたときに繋がってるブロックを動かす |
|
3 |
|
スプライトがクリックされたときに繋がってるブロックを動かす |
|
4 |
|
選択した背景になったときに繋がってるブロックを動かす |
|
5 |
|
項目の値が入力した値より大きいときに繋がってるブロックを動かす |
|
6 |
|
メッセージを受け取ったときに繋がってるブロックを動かす |
|
7 |
|
メッセージを全部のスプライトに送る |
|
8 |
|
メッセージを全部のスプライトに送って終わるまで待つ |

制御ブロック
|
1 |
|
入力した秒数だけ待ってから次のブロックを動かす |
|
2 |
|
入力した回数だけ中に入っているのブロックを繰り返す |
|
3 |
|
ずっと中に入っているブロックを繰り返す |
|
4 |
|
もし条件になったら中のブロックを動かす |
|
5 |
|
もし条件になったら上に入っているブロック動かして、そうじゃない時は下に入っているブロックを動かす |
|
6 |
|
条件通りになるまで待つ |
|
7 |
|
条件通りになるまで中に入っているブロックを繰り返す |
|
8 |
|
選んだスクリプトを止める |
|
9 |
|
クローンされたときに繋がっているブロックを動かす |
|
10 |
|
選んだスプライトのクローンを作る ▼自分自身、他のスプライト |
|
11 |
|
クローンを消す |

調べるブロック
|
1 |
|
選んだものに触れたか調べる |
|
2 |
|
選んだ色に触れたか調べる |
|
3 |
|
選んだ色同士が触れたか調べる |
|
4 |
|
選んだものまでの距離を教えてくれる |
|
5 |
|
入力した質問と答えを入力するボックスをステージに表示して、答えの入力ができるまで待つ |
|
6 |
|
入力した答えを調べる |
|
7 |
|
選んだキーが押されたか調べる |
|
8 |
|
マウスがクリックされたか調べる |
|
9 |
|
マウスのx座標を教えてくれる |
|
10 |
|
マウスのy座標を教えてくれる |
|
11 |
|
マイクで拾った音の大きさを調べて教えてくれる |
|
12 |
|
ビデオの中の動きを調べて数字で教えてくれる |
|
13 |
|
パソコンのカメラをつけたり消したりする |
|
14 |
|
ビデオの透明度を入力した数字(%)に変える |
|
15 |
|
タイマーの時間を教えてくれる |
|
16 |
|
タイマーを0する |
|
17 |
|
選んだスプライトやステージを数字で教えてくれる |
|
18 |
|
選んだ日付や時間の今を教えてくれる ▼「年」「月」「日」「曜日」「分」「秒」 |
|
19 |
|
2000年1月1日午前0時0分0秒からどのくらい経っているのか教えてくれる |
|
20 |
|
作品を見ている人(ユーザー)を教えてくれる |

演算ブロック
|
1 |
|
入力した2つの数字を足し算する |
|
2 |
|
入力した2つの数字を引き算する |
|
3 |
|
入力した2つの数字をかけ算する |
|
4 |
|
入力した2つの数字を割り算する |
|
5 |
|
入力した2つ数字の間でランダムに数字を選ぶ |
|
6 |
|
左の数字が右の数字より小さいか調べる |
|
7 |
|
左の数字と右の数字が同じか調べる |
|
8 |
|
左の数字が右の数字より大きいか調べる |
|
9 |
|
2つの条件に両方とも当てはまるか調べる |
|
10 |
|
2つの条件のどちらかに当てはまるか調べる |
|
11 |
|
条件に当てはまらないかどうか調べる |
|
12 |
|
2つの言葉をつなげる |
|
13 |
|
入力した言葉の選んだ番号の文字を調べる |
|
14 |
|
入力した言葉の文字数を調べるよ |
|
15 |
|
1つめの数字を2つめの数字で割ったときの余りを教えてくれる |
|
16 |
|
選んだ数値を四捨五入する |
|
17 |
|
入力した数値を選んだ関数で計算する |

その他ブロック
|
1 |
|
新しいブロックを作る |
|
2 |
|
拡張機能を追加する |
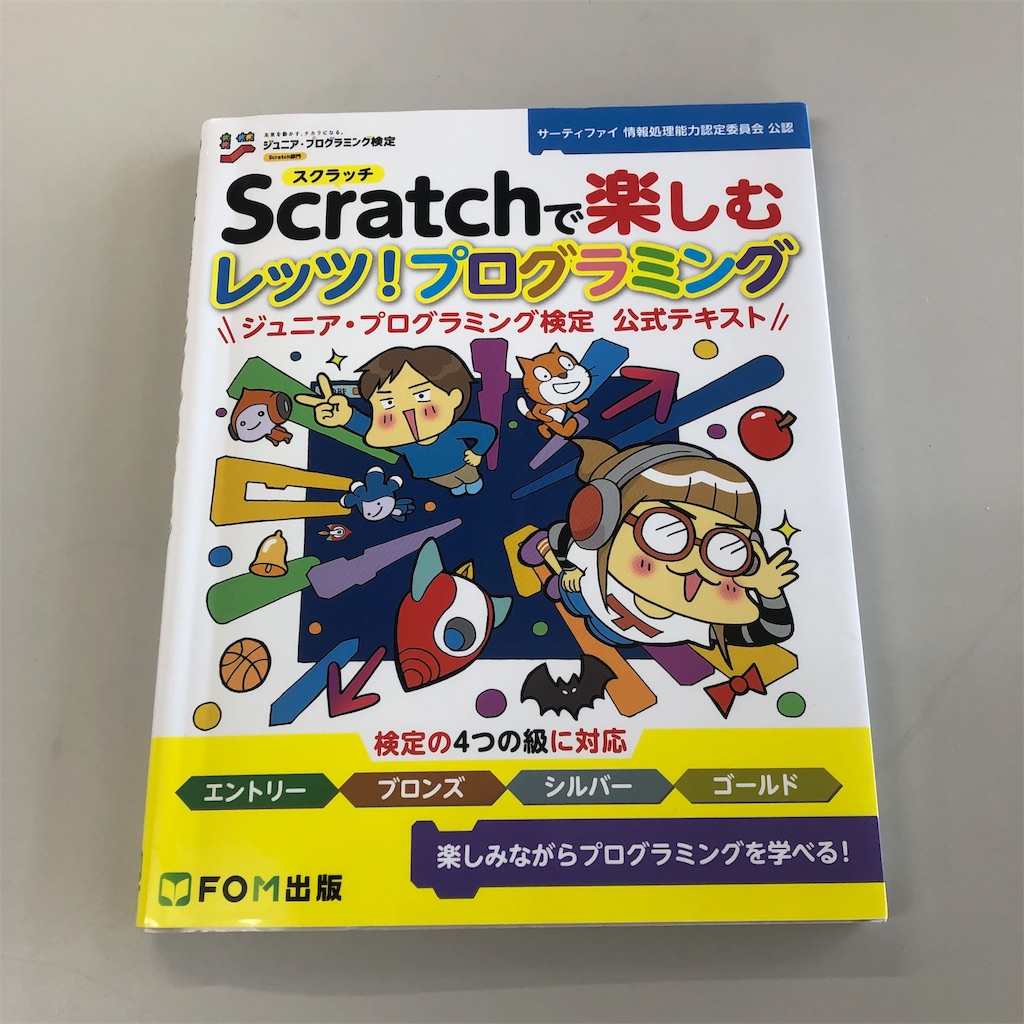
【Scratchで楽しむレッツ!プログラミング】Scrach2.0対応ーおすすめ家庭学習用子供向けプログラミング本|レビュー
Scratchで楽しむレッツ!プログラミング
ジュニア・プログラミング検定 公式テキスト
ジュニア・プログラミング検定の公式テキストです。検定の4つの級「エントリー」「ブロンズ」「シルバー」「ゴールド」に対応したプログラミングの作成手順が分かりやすく載っています。検定の受講についても詳しく書いてあるので、本格的にプログラミングを学び、検定の受講を考えている方にオススメです。

定価:2,500円(税抜)
協力:株式会社サーティファイ
著作・制作:富士通エフ・オー・エム株式会社
発行所:FOM出版(富士通エフ・オー・エム株式会社)
Scratch(スクラッチ)2.0対応
ポイント
・ジュニア プログラミング検定公式のテキストで検定についても詳しく書いてある
・サーティファイ 情報処理能力認定委員会公認
・検定の4つの級「エントリー」「ブロンズ」「シルバー」「ゴールド」に対応している
・級ごとに学習すべきブロックについても分かりやすく記載してある
・練習問題もあるので、検定対策にも最適
素材ダウンロードはこちら →ご購入者特典ページ
こんなプログラムが作れます!
1 エントリー級「追いかけっこゲーム」

2 エントリー級練習問題「さかなとサメの追いかけっこゲーム」

3 ブロンズ級「犬のマラソンゲーム」

4 ブロンズ級練習問題「ドラゴンをやっつけろ」

5 シルバー級「ロケットの足し算クイズ」

6 シルバー級練習問題「じゃんけんゲーム」

7 ゴールド級「シューティングゲーム」

8 ゴールド級練習問題「エキサイトドライブ」

おすすめの購入サイトはこちら
 |
Scratchで楽しむ レッツ!プログラミング ジュニア・プログラミング検定 公式テキスト [ 富士通エフ・オー・エム株式会社 (FOM出版) ] 価格:2,700円 |
![]()
【7さいからはじめるゲームプログラミング】Scrach2.0対応ーおすすめ家庭学習用子供向けプログラミング本|レビュー
親子で読める・使える・楽しめる!
7さいからはじめるゲームプログラミング
プログラミングスクールのスタープログラミングスクールが出しているScratch(スクラッチ)2.0でつくるゲームづくりに特化したプログラミングの本です。かわいいキャラクターが登場し、基礎的なことから教えてくれます。文中にもイラストやブロックの画像を使ってあるので、7歳のお子さんからでも一人で読み進めながらプログラムすることができます。「おまけ」として応用プログラムの作り方も載っているので高学年や中学生でも楽しめる教材です。

編集者:スタープログラミングスクール
発行所:株式会社実務教育出版
定価:1,900円(税抜)
対象:7歳~
Scratch(スクラッチ)2.0対応
ポイント
・スクラッチの画面や基本的な使い方、ブロックの説明などが細かく書いてある
・キャラクターと一緒に疑問を解決していく
・説明がブロックを使って書いてあるので、子どもだけでも読み進めやすい
・チャプターそれぞれにおまけがあり、応用ゲームを作ることができる
・完成したプログラムのブロックがあるから間違いも確認しやすい(大人が教える場合にも役立つ)
・親御さん向けのインタビューが充実している
こんなプログラムが作れます!
1「グリーティングカード」-音楽が流れる動く誕生日カード

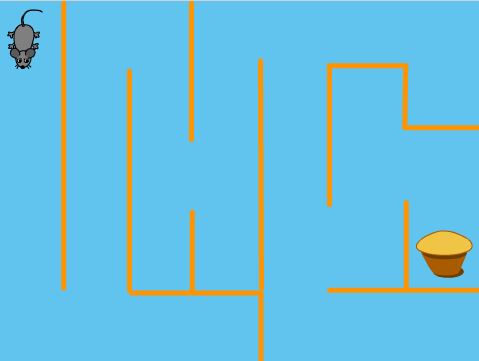
2「迷路ゲーム」-ネズミが迷路にぶつからないようゴールのマフィンをめざすゲーム

3「ヒトデ退治ゲーム」-時間内にヒトデをどれだけ退治できるか競うゲーム

4「オバケたたきゲーム」-穴から出てくるオバケをたたいて満点をめざすゲーム

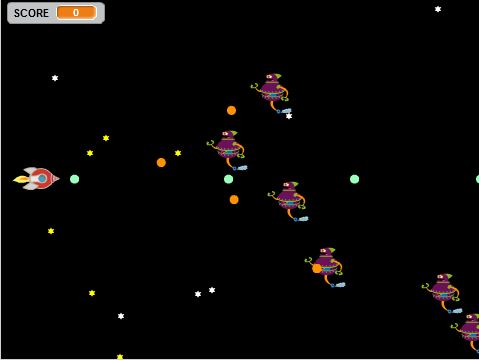
5「シューティングゲーム」-宇宙船を動かして向かってくる敵機を撃ち落とすゲーム

6「障害物ゲーム」-コウモリを飛ばして障害物をよけながらクリアしていくゲーム

おすすめの購入サイトはこちら
 |
7さいからはじめるゲームプログラミング [ スタープログラミングスクール ] 価格:2,052円 |
![]()










































































































































